誰でも参加できるコードレビュー CodeReview.cafe #0を開催しました。
チーム開発をしていると何らかの形でのコードレビューの機会は多くあると思います。一方で個人で作業をするフリーランサーなどの場合はレビューの機会を持つことが出来ないのではないかと考え、コワーキングスペースに集まっている人でコードレビューをやってみるという集まりを下北沢オープンソースカフェで開催しました。
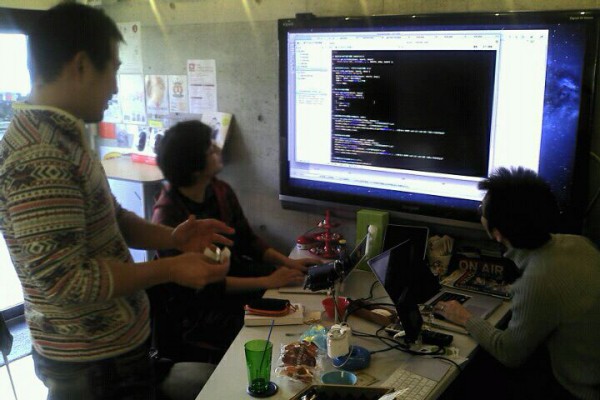
今回は5人のレビュイーが各自のコードやサイトを説明し、それに対して参加者がアドバイスをしたり意見を言うというような形式で行いました。
レビューの対象になったのは・・・
- @yando のCandyCaneのバグ修正
- @nakachon のWordPressのプラグインのコード
- @shinichiN のころぐのコード
- @yasulab のポートフォリオサイトのデザイン(Skypeでリモート参加)
- @cognitom のJavaScriptテンプレートエンジン、YinYang
どのレビューでもいろいろな気づきやアドバイスがあり、実際にコードのリファクタリングをしてみたりというような成果がありました。
Keep: 良かったこと
異なったレベルからのフィードバックが得られる
その時に集まった参加者によりますが、本人がまだ知らない観点からの改善案や関数を教えてもらえるというのがうまくいっていました。WordPressのテーマやプラグインからプログラミングに入った場合、グローバルな関数を多用したりインデントがおかしかったりというような点について長期的な改善案がその場でコーディングされたりしていたのは特にうまくいった例だと思います。またデザインなどについてのレビューもやはり色々な人に見せると類似したサイトを教えてもらえたり、ちょっとした画像サイズの乱れなどが指摘されたりしていました。
レビューを受ける側がアウトプットを出す
「○○についての勉強会」というフォーマットは教える側がコンテンツを用意しなければいけないですが、レビューという体裁の場合はフィードバックをもらう側がコンテンツを用意するので労力の負担がスケールしやすいように感じました。またレビューの日時が決まっていると、そこにあわせてアウトプットを用意しなければならないという作業の動機づけになるという感想もありました。
レビューの機会が無い人がレビューを体験できた
今回の参加者はほとんどがチームでのコードレビューをしたことが無いという方々でした。理由は人それぞれだとは思いますが、レビューを受ける機会を得る事ができるというのは大きな成果だったと思います。
Problem: 悪かったこと
共有できるレビューの指針が無い
通常、コードレビューをチームで行う場合はコードがチームの方針に適合しているかどうかをチェックすると思いますが、ランダムな個人が集まっているのでそういった観点からのチェックポイントが持ちにくいというのは工夫が必要そうです。一般的なコーディングスタンダードなどを考慮したり、簡単な記述揺れなどはそれでもチェックはできそうです。
成果物をうまく見せる方法の模索
今回はモニターに自分のPCをつなぐ方法や、オンラインでのコード共有、githubでの差分表示などでコードの解説を行いました。各自の作業環境がバラバラなので成果物をうまく見せる方法については工夫が必要そうです。
レビュー時間のコントロール
こみいった内容になってくるとどうしてもレビュー時間が長くなってきます。会社などではなく、カフェで気ままにやっているので構わないといえば構わないですが効率的にレビューを行う為の工夫はいずれ必要になってきそうです。
Try: 次やってみること
レビュイー向けのチェックリスト
レビューを受ける人がコードを見せる方法や説明のポイント、コーディングスタンダードの有無などについて事前にチェックする項目はあったほうがよさそうなので次回の開催の際にはフォーマット化しようと思います。
時間配分
今回は時計もあまり見ていなかったので、時間の計測などを試してみます。
と、いうわけでとりあえずやってみたわけですが大失敗というわけでも無かったので2週間後くらいにまた開催してみようと思います。参加者の皆さん、おつかれさまでした。またコードレビューに興味がある方は参加をお待ちしております。